HACKUBLOG |
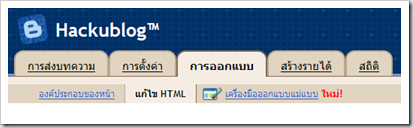
| วิธีติดตั้ง jQuery s3Slider บน Blogger Posted: 20 Jul 2010 10:11 PM PDT บทความนี้ผมขอนำเสนอ Slideshow ใน Blogger อีกรูปแบบหนึ่งชื่อว่า S3slider ซึ่ง Slideshow ชนิดนี้พัฒนาโดย serie3.info ลักษณะเด่น ๆ ของ SlideShow ก็คือ 1. ติดตั้งง่าย 2. ใช้เวลาในการโหลดบนหน้า blogger รวดเร็ว 3. โค้ดในการติดตั้งมีน้อย ถ้าเทียบกับ SlideShow แบบอื่น ๆ 4. สามารถปรับขนาดได้อย่างง่ายดายยืดหยุ่นในตำแหน่งที่ติดตั้ง 5. สามารถติดตั้งหลาย ๆ จุดในแม่แบบได้พร้อม ๆ กัน 6. สามารถแทรกข้อความทีเป็น Feature ได้ (แสดงผลได้ทั้งภาพและข้อความ)  ตัวอย่างการทำงานของ SlideShow ชนิดนี้ดูได้จาก jQuery S3Slider สำหรับการติดตั้ง SlideShow ผมจะสร้างทางเลือกในการติดตั้งเอาไว้ 3 ทางเลือกได้แก่ ทางเลือกที่ 1 ติดตั้ง S3slider ขนาดใหญ่อย่างเดียว ทางเลือกที่ 2 ติดตั้ง S3slider ขนาดเล็กอย่างเดียว ทางเลือกที่ 3 ติดตั้ง S3slider ขนาดใหญ่หรือเล็กมากกว่า 1 ตำแหน่งในหน้าเดียวกัน ดังนั้นคุณควรจะระบุความต้องการของตัวเองให้ชัดเจนก่อนแล้วจึงเลือกติดตั้งตามขึ้นตอนใดขั้นตอนหนึ่ง ขั้นตอนการติดตั้ง jQuery S3Sliderก่อนอื่นให้คุณ Login เข้าไปที่ blogger.com และจากแผงควบคุมให้เข้าไปที่ การออกแบบ >> แก้ไข HTML  ขั้นที่ 1 ติดตั้ง CSS โค้ดเพื่อกำหนดรูปแบบ ให้คุณค้นหาโค้ด ]]> และเมื่อพบแล้วให้วางโค้ดด้านล่างนี้ลงไปก่อนหน้าโค้ด ]]> #slider {หมายเหตุ โค้ดด้านบนนี้เป็นที่ผมผสมผสาน CSS ของ S3slider ทั้ง 3 รูปแบบเข้าด้วยกัน โดยที่ ID slider เป็นโค้ดที่กำหนด Style ของ S3slider ขนาดเล็ก (กว้าง 400 สูง 300) ID slider1 เป็นโค้ดที่กำหนด Style ของ S3slider ขนาดเล็ก (กว้าง 720 สูง 300 แบบที่ 1) ID slider2 เป็นโค้ดที่กำหนด Style ของ S3slider ขนาดเล็ก (กว้าง 720 สูง 300 แบบที่ 2 ) ดังนั้นคุณอาจจะติดตั้งโค้ดทั้งหมดลงไปเพื่อให้สามารถเพิ่มรูปแบบ S3slider ได้ในภายหลัง หรือถ้าคุณต้องการติดตั้งเพียง S3slider รูปแบบใดรูปแบบหนึ่งเท่านั้น คุณก็สามารถสามารถลบโค้ดที่ไม่เกี่ยวข้องทิ้งไปได้ เช่น ถ้าผมต้องการติดตั้งเฉพาะ S3slider ขนาดเล็กก็อาจจะใช้โค้ดเพียง #slider { ขั้นที่ 2 ติดตั้งจาวาสคริปต์เพื่อให้ S3slider มีการเคลื่อนไหว ในขั้นนี้ให้คุณค้นหาโค้ด และเมื่อพบแล้วให้วางโค้ดต่อไปนี้ลงไปก่อนหน้าโค้ดดังกล่าว ตัวเลข 3000 , 4000 และ 5000 หมายถึงเวลาที่ใช้ในการเปลี่ยน Slide โดยที่ 1000 ก็คือ 1 วินาที ซึ่งคุณสามารถปรับเพิ่มหรือลดตามความต้องการได้ (ตอนปรับให้ดูชื่อของ ID ให้ตรงกับ ID ที่ติดตั้งด้วย) ส่วนชุดโค้ด $('#ใส่ชื่อไอดีตัวใหม่').s3Slider({เป็นการระบุว่าจะให้สคริปต์นี้ส่งผลต่อ ID ใด ขั้นที่ 3 HTML สำหรับติดตั้ง S3slider คุณสามารถติดตั้ง S3slider มากกว่า 1 แบบลงไปในหนึ่งหน้าได้ โค้ดทั้ง 3 ชุดต่อไปนี้เป็นโค้ดของ S3slider ทั้ง 3 รูปแบบมีดังนี้ S3slider ขนาดเล็ก
S3slider ขนาดใหญ่แบบที่ 1
S3slider ขนาดใหญ่แบบที่ 2
แนวทางปรับแต่ง HTML โค้ด 3.1 การเพิ่มหรือลดจำนวนรูปภาพให้เพิ่มหรือชุดโค้ดต่อไปนี้เข้าไปตามความต้องการ
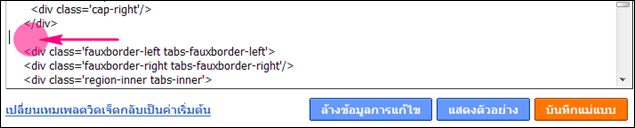
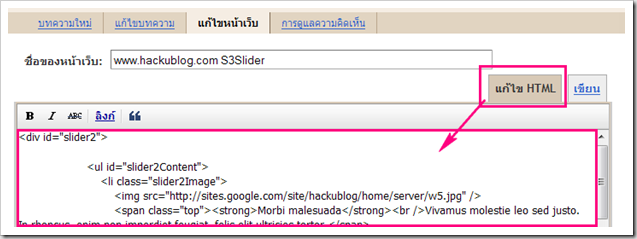
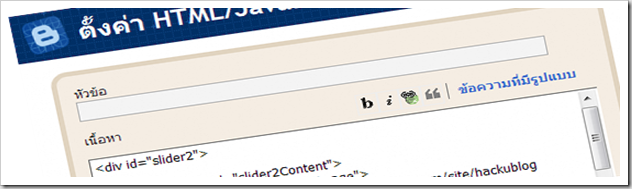
3.2 การกำหนดทิศทางการปรากฎของข้อความให้เปลี่ยนค่าได้ที่ left">ซึ่งคุณสามารถเปลี่ยนเป็น right">หรือ top">หรือ bottom"> ขั้นที่ 4 ตำแหน่งในการติดตั้ง HTML การติดตั้ง HTML สามารถทำได้หลายวิธีดังนี้ 4.1 ใช้วิธี Add Gadget ชนิด HTML/จาวาสคริปต์ (วิธีนี้เหมาะกับ S3slider ขนาดเล็ก แต่ก็ใช้กับขนาดใหญ่ได้)  4.2 ติดตั้งลงไปในส่วนหัวของแม่แบบ สำหรับแม่แบบรุ่นเก่าให้ค้นหาโค้ด
|
| You are subscribed to email updates from Hackublog To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |
Read more: http://techmonology.blogspot.com/
 12:04
12:04
 NamoCSI
NamoCSI